Majestouch is a Vancouver based educational studio that guides overseas university students in choosing courses. It is committed to improving international students' awareness of overseas courses, understanding the relationship between professors and courses, and using big data analysis to provide comprehensive curriculum planning programs.
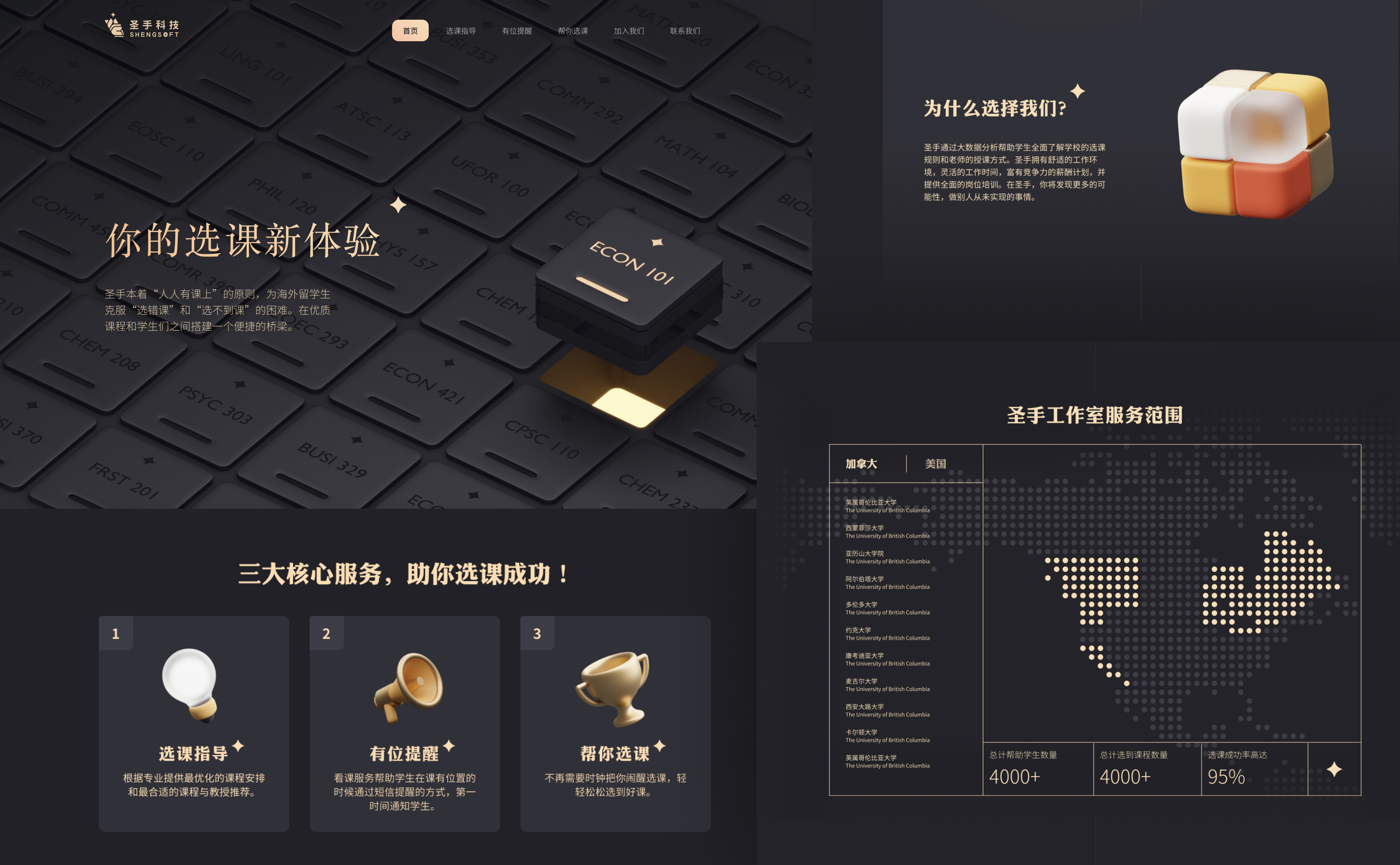
I worked closely with the founder of Majestouch and helped them to establish both the branding as well as the marketing website. In this process, I incorporated many 3D elements into the product UI to ensure a modern look and feel.
To create an effective brand, creating a system is key. In establishing this branding system, I maintained two key considerations at all times:
- The branding identity must be unique, allowing consumers to easily recognize and remember it.
- The branding system must be open enough to allow the brand to adapt in different environments

The core mission of Majestouch is to support students in achieving success.
I chose the 'hand' as the key element to reflect the action of 'touch' stemming from the company and brand name. I incorporated the gesture of the finger snap to convey success, and magic. Adding 2 stars at the top of this design to reinforce this idea.
Similarly, I also chose the hand gesture as it's a great way to expand the branding for different scenarios. This can be seen in the marketing site design where varying hand gestures are used.
At an early stage, I closely collaborated with the client to define the website content structure and prepared a visual mood board to identify and refine the art direction. From there, I iterated the web UI with 3d visuals, and established responsive designs to accommodate different screen sizes.


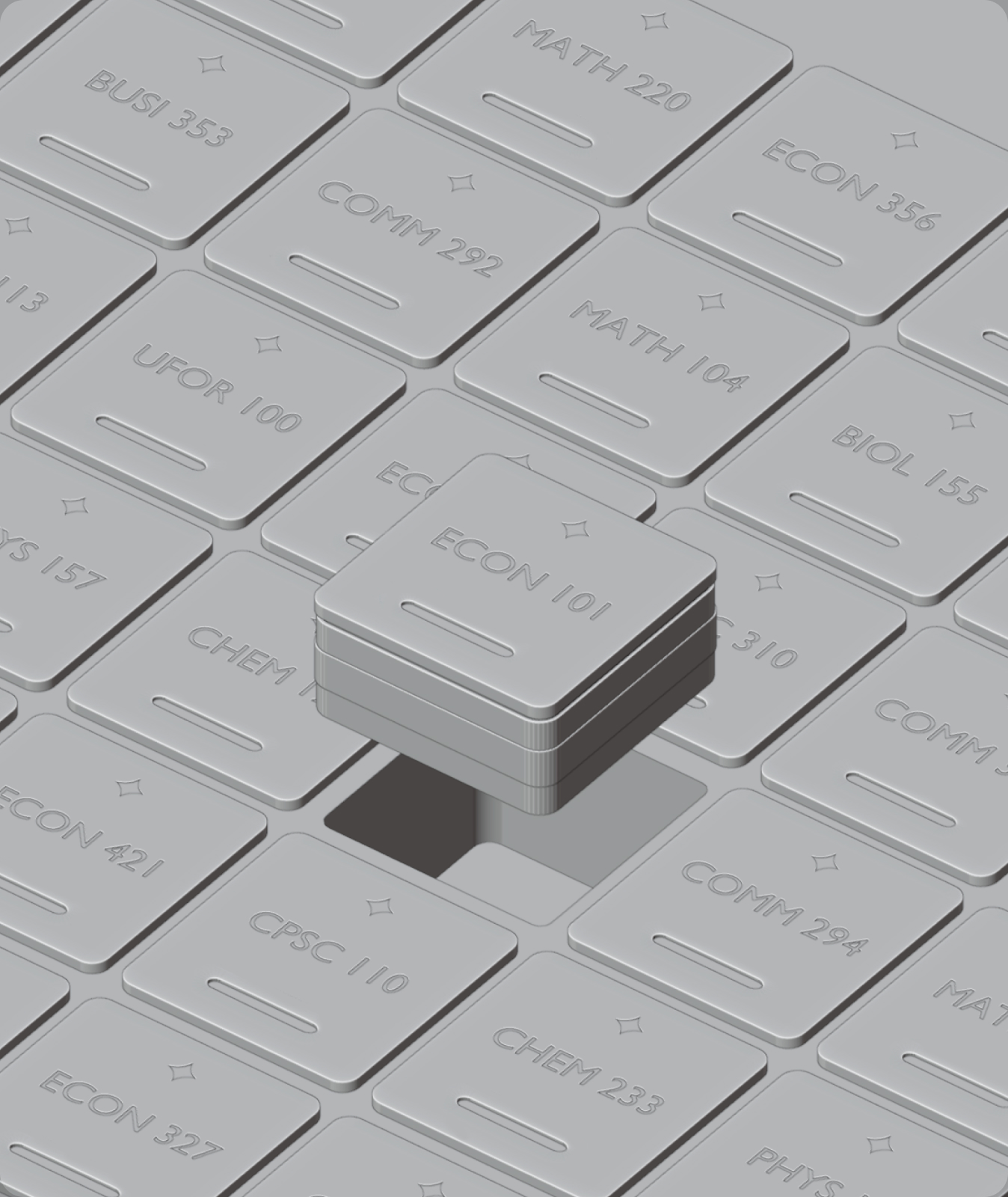
This is the most exciting part of the process. Here, I explored a variety of ideas and concepts, and experimented with them in 3D using Blender. Additionally, I experimented in animating some of the concepts as well.




I leveraged Webflow to build the website. This tool significantly sped up the process to getting the website live. It was an ease to build the base web structure, add styles, add responsive functions, include animations and interactions, and eventually deploy the site online.